facebookのイベント久しぶりに作成しようとしてみたら、あのちっこいサムネイル画像が大きく表示されるようになってました!
早速、画像の大きさとスマホ用のFacebookアプリで表示した場合のサムネイル画像の大きさをざっくりとですが調べてみました!
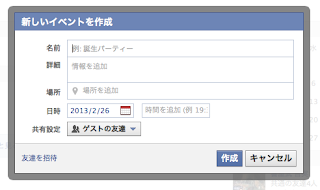
ページが変わったら、右上にある「イベントを作成」をクリック
詳細入力が表示されるので、イベント名など各項目を入力。
※名前だけを入力してもページは作成されます。
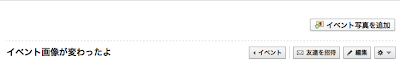
ページが作成できたら、画面上部に「イベント写真を追加」ボタンがあるので、クリック
Facebookに投稿した画像から選ぶ「マイアルバムから選択」か
パソコン内にある画像から選ぶ「写真をアップロード」のどちらかを選択。
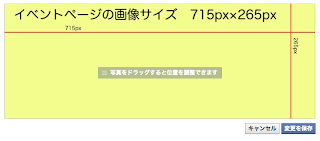
画像がアップされたら、位置調整などはドラッグでグリグリと調整ができます。
変更完了できたら、画像下の「変更を保存」で画像配置が完了です。
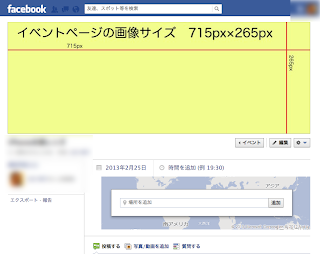
配置するとキレイに収まりました。
 facebookイベントで招待をするのに一発で全員にチェックを入れる方法 ~ Office Full Time | facebook.iPhone.Macのアレコレ
facebookイベントで招待をするのに一発で全員にチェックを入れる方法 ~ Office Full Time | facebook.iPhone.Macのアレコレ
イベント招待でチェックを入れるのに便利な方法もあります!
早速、画像の大きさとスマホ用のFacebookアプリで表示した場合のサムネイル画像の大きさをざっくりとですが調べてみました!
画像配置はいつもの通り
Facebookのホーム(フィード)画面の右側にあるメニューからイベントを選択。
詳細入力が表示されるので、イベント名など各項目を入力。
※名前だけを入力してもページは作成されます。
ページが作成できたら、画面上部に「イベント写真を追加」ボタンがあるので、クリック
Facebookに投稿した画像から選ぶ「マイアルバムから選択」か
パソコン内にある画像から選ぶ「写真をアップロード」のどちらかを選択。
画像がアップされたら、位置調整などはドラッグでグリグリと調整ができます。
変更完了できたら、画像下の「変更を保存」で画像配置が完了です。
画像の表示サイズは715px×265px だと思う。
こちらが実際に「715px×265px」の画像
配置するとキレイに収まりました。
多少は大きくても画像は表示されますが、715px×265px内に収まらないとはみ出てしまって、見えなくなります。
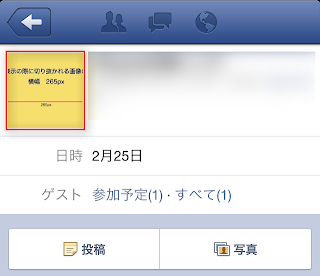
スマートフォンなどのアプリでは中央からのサムネイル表示になる。
試しにiPhoneからFacebookアプリでイベントページを見てみたところ・・・。
こんな感じのサムネイルに画像が切り取られて表示されてました。
こちらがFacebookイベントページに貼り付けた画像。
せっかくなんで大きさを測ってみると、画像の中心から「横に265px」が表示されてました。
ですが、元画像が大きければこの大きさは変わりそうです。
あくまでも元画像が715px×265pxで制作された画像の場合での計測です。
どうやら、元画像の中心から縦横に約37%くらいがサムネイル画像として表示されるようです。
イベントページの画像が変わって告知の仕方もかわりますね!
これまではちっこい画像だけでしたが、画像が大きくなったことで、色々な画像加工を施して、アピール出来そうなFacebookイベントページになりそうですね!

イベント招待でチェックを入れるのに便利な方法もあります!











コメント